Bài viết này chúng ta sẽ tìm hiểu những lỗi kiểm tra điều kiện trong JavaScript mà các lập trình viên mới ra trường hay gặp trong môi trường thật sự.
Giới Thiệu
Thật ra việc làm cho code tường mình (clean code) không phải chỉ cho chương trình bạn viết mà là cho những developers khác. Và cho bản thân của bạn ở những ứng dụng tiếp theo và trong tương lai.
Bài viết này một phần nào đó để giúp bạn vượt qua những trường hợp đó và để giúp bạn tổ chức các câu lệnh có điều kiện một cách tốt hơn. Trong quá trình tôi làm việc với một số bạn mới ra trường thì có thể nói là việc các bạn hiểu logic rất tốt.
Vấn đề nắm bắt nhanh nhưng lúc triển khai thì các bạn lại bối rối, để rồi khi các bạn viết code cũng theo một chuẩn trong trường học. Cho nên nó làm những người như tôi cảm thấy bối rối theo.
Vậy trong bài này chúng ta sẽ tìm hiểu những lỗi check Conditionals trong JavaScript mà các lập trình viên mới ra trường hay gặp trong môi trường thật sự. Dưới đây là các tips về cấu trúc câu lệnh khi có sử dụng if…else. Có thể giúp các bạn viết ít code hơn nhưng có thể hiệu quả hơn với cách cũ.
Các Lỗi Check Conditionals Trong JavaScript Mà Dev Mới Thường Mắc
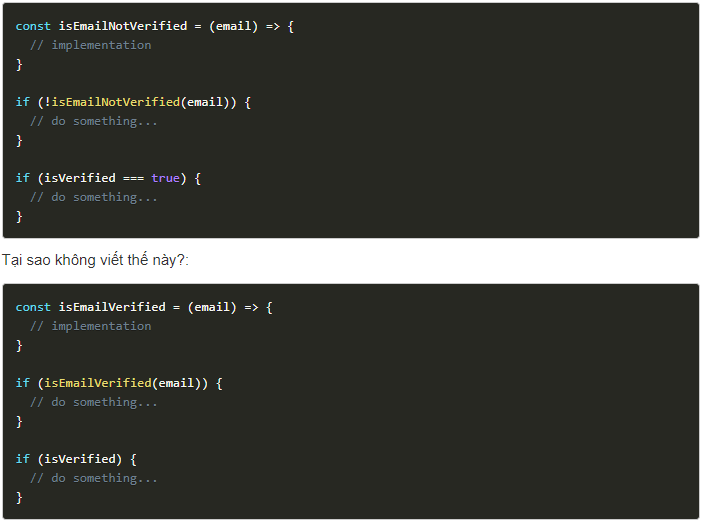
Lạm Dụng Các Điều Kiện Phủ Định.
Việc sử dụng các điều kiện phủ định nó sẽ gây nhầm lẫn rất nhiều trong khi triển khai code.
Ví dụ:

Bây giờ chúng ta cảm thấy nó rõ ràng hơn nhiều so với việc check những câu lệnh phủ định. Đương nhiên là nó không sai, nhưng thực sự nó hay gây nhầm lẫn cho những đồng nghiệp khác.
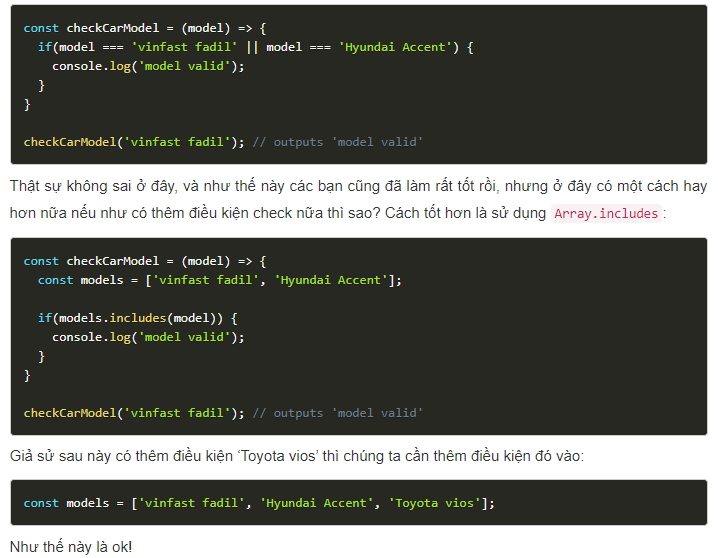
Đối Với Biểu Thức Nhiều Điều Kiện, Hãy Sử Dụng Array.Includes
Ví dụ nếu bạn muốn check hệ thống của bạn có những model như là ‘vinfast fadil’ hay ‘Hyundai Accent’ thì các devjs mới thường sẽ làm như thế này:

Không Cần Check Dài Dòng Khi Sử Dụng If…Else
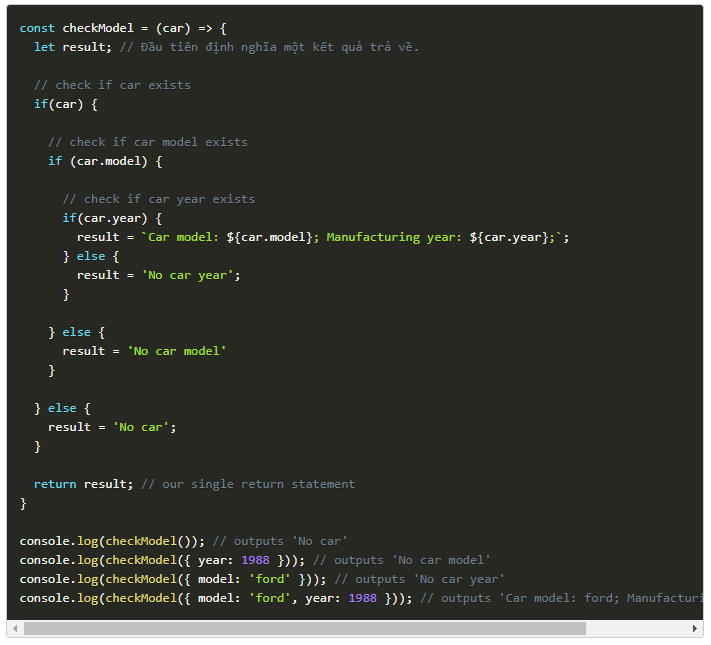
Có một ví dụ tiếp theo là kiểm tra các thuộc tính trong một đối tượng thì có những dòng code như thế này.
Ví dụ:

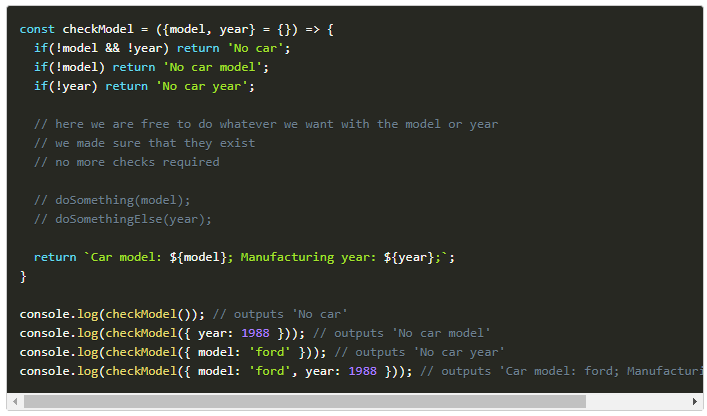
Giờ đây các bạn có thể làm tốt hơn với việc sử dụng như thế này:

Các bạn có gắng giảm thật nhiều các điều kiện check không cần thiết. Code sẽ sạch hơn và việc fix bug cũng tốt hơn nữa.
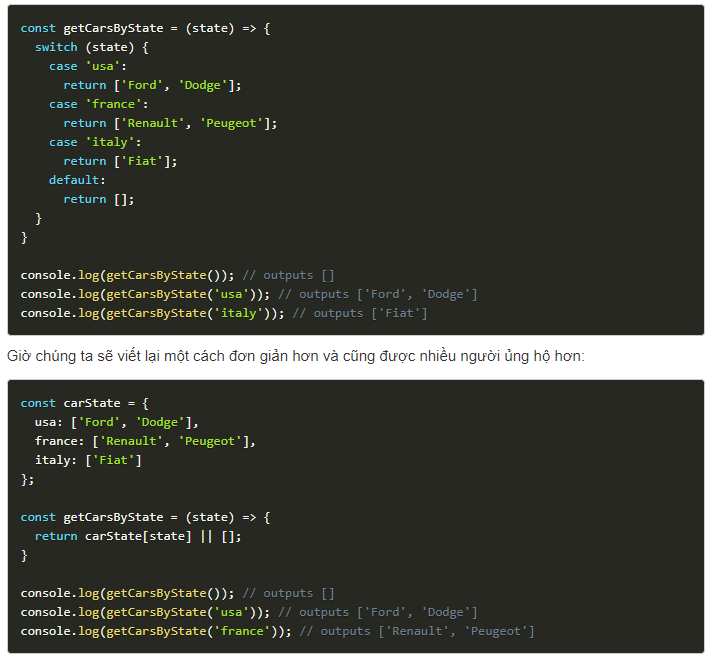
Hãy Sử Dụng Indexing Hoặc Maps Thay Vì Switch
Đây là một ví dụ nữa và cũng là ví dụ cuối cùng của bài viết hôm nay. Đó là có nhiều trường hợp các bạn có thể làm tốt hơn khi không sử dụng switch.
Xem ví dụ sau:

Kết Luận
Thật ra những dev js mới không một ai có quyền trách hay chê bai code của các bạn cả. Vì đơn giản đó là điểm khởi đầu chung cho tất cả những dev trong đó có tôi. Để có nhiều kinh nghiệm thì hãy cho các bạn ấy nhiều cơ hội để cọ xát và giúp dev js mới có một môi trường để phát triển. Thay vào việc trách, hay chê bai thì hãy chia sẻ những kinh nghiệm cho các bạn dev js mới về cách viết code, fix bug….
Chúc các bạn có một kỹ năng thật tốt thông qua bài viết này. Happy coding!



