Hiện nay có hàng loạt website trên Internet và mỗi ngày, lại có hàng trăm hoặc thậm chí là hàng ngàn trang web mới được tạo ra. Câu hỏi thú vị đáng suy ngẫm ở đây là “những yếu tố nào tạo nên một website tốt?”
Nhiều người cho rằng thiết kế một website là điều quá dễ dàng nhưng thử thách nằm ở chỗ: đảm bảo nó có thể sử dụng được. Thực tế, khá nhiều trang web hiện nay đã dần bị lãng quên bởi người tạo ra nó quên mất rằng website không phải tạo cho họ mà là để giải quyết vấn đề của người dùng. Họ đặt sự sáng tạo lên trên tính thực tế (practicality) và hữu dụng (usability).
Trong bài viết này, HRI sẽ chỉ ra 11 lỗi phổ biến nhất khi thiết kế web mà các Designer và Developer nên biết để tránh.
1. Thiếu hộp tìm kiếm (Search Box)
Bất kể website bạn đang thiết kế là trang web công ty hay đơn thuần chỉ là một blog, hộp tìm kiếm vẫn rất cần thiết. Nhiều khả năng người dùng sẽ muốn tìm kiếm một thứ gì đó bị “ẩn” trên website nên hộp tìm kiếm sẽ giúp họ có được thứ họ cần một cách nhanh chóng.
Đề xuất: Google Custom Search là cách đơn giản và tinh tế để bắt đầu, giúp khách ghé thăm (visitor) có thể tìm kiếm trên site của bạn theo cách hiệu quả nhất. Chỉ cần copy mã HTML vào bảng điều khiển, dán nó vào website của bạn và thế là bạn đã có ngay một hộp Search Box.
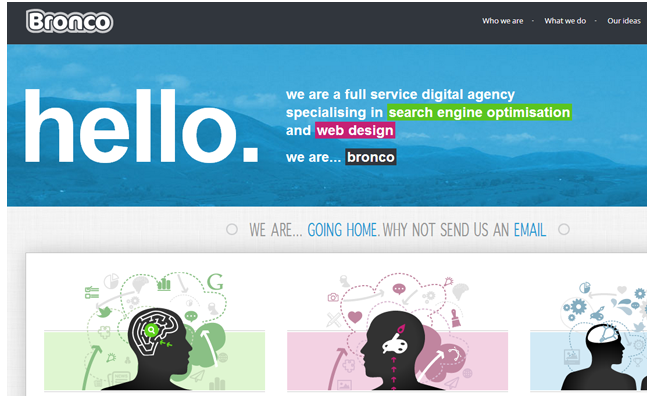
2. Giao diện khó đọc, khó xem
Tính dễ đọc (Readability) và dễ xem (Legibility) là yếu tố rất quan trọng trong thiết kế web. Rõ ràng, một thiết kế giao diện tốt sẽ thu hút được sự chú ý của người dùng và cũng giúp họ nhanh chóng nắm bắt được thông tin họ muốn. Tuy nhiên, một số website sử dụng kiểu font “lạ” và kích thước chữ “quá khổ” khiến cho visitor rất khó khăn để đọc nội dung trên web.

Đề xuất: Bạn có thể sử dụng một vài cách đơn giản dưới đây để cải thiện trải nghiệm đọc cho người dùng:
- So sánh cách phối màu (color scheme) của các trang nổi tiếng nhất và nhận ra cách các màu sắc đã được sử dụng để cải thiện tính dễ đọc. Bạn có thể bắt đầu thử các cách phối màu khác nhau với Adobe Kuler.
- Sử dụng kiểu chữ Sans serif để tăng tính dễ đọc cho trang web.
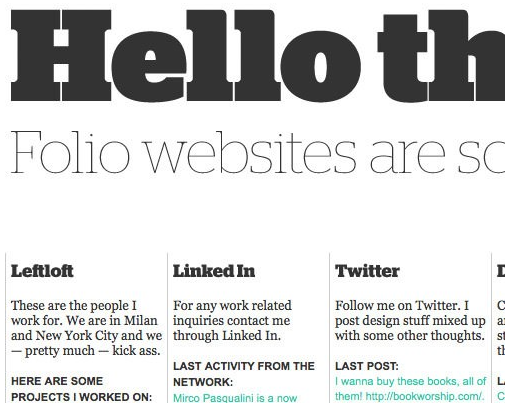
3. Bố cục nội dung (Content Layout) vô tổ chức
Nội dung là yếu tố thu hút traffic vào website và cách tổ chức nội dung chính là thứ quyết định quá trình này thành công hay thất bại. Người dùng sẽ không đọc trừ khi có thông tin gì đó thực sự cần thiết với họ. Họ sẽ quét nội dung trên trang và chỉ tập trung vào những gì họ bị hấp dẫn.
Đáng tiếc là một vài designer đã bỏ qua tiêu đề (heading), tiêu đề phụ (sub-heading), bullet, từ khóa (keyword), đoạn văn…. Thay vào đó, họ lại đặt một đoạn văn bản được đóng khung trên trang web khiến cho bố cục trang vô cùng xấu.
Chưa hết, nhiều người còn quên đặt tên cho website và thiết kế nội dung chẳng hề ăn nhập gì với theme của trang web.
Nhìn chung, điều tệ nhất đối với lỗi này đó là đưa các nội dung khó hiểu, không chính xác, vô ích và lỗi thời lên trang web.

Đề xuất: Khi tạo thiết kế cho trang, bạn nên tổ chức nội dung trên website bằng cách sử dụng HTML và CSS.
- Tạo đủ các khoảng trắng (whitespace) giữa text và hình ảnh bằng cách sử dụng margin.
- Cập nhật nội dung và bảo đảm tính nhất quán. Mục đích của việc cập nhật là đưa nội dung mới lên trang, đồng thời thay thế/chỉnh sửa các nội dung không còn phù hợp.
4. Khó điều hướng (Navigation)
Khả năng điều hướng trên một trang web nên thuận tiện. Điều này có nghĩa là người dùng có thể nhanh chóng tìm kiếm được cách để truy cập vào thứ họ muốn, thoát ra và quay trở lại dễ dàng.
Thực tế, không có một tiêu chuẩn nào cho tính điều hướng trong một website, đặc biệt khi ngày càng có nhiều công nghệ phát triển web nổi lên. Tuy nhiên, Navigation phải trực quan (intuitive) và nhất quán (consistent) là hai điều bắt buộc.
Đề xuất:
- Không để link chết tồn trạng trên trang vì sẽ khiến người dùng lãng phí thời gian và gây nhầm lẫn.
- Không gán sai link, chẳng hạn như click một link trên trang chủ và trang dẫn tới cũng là trang chủ.
- Nếu sử dụng text làm điều hướng, text nên rõ ràng.
- Thêm alt text cho tất cả các hình ảnh. Đồng thời, sử dụng các kỹ thuật mô tả text thay thế cho các liên kết Flash hoặc Javascript.
- Tổ chức và cấu trúc điều hướng có sự liên kết chặt chẽ với theme của website. Các website cá nhân có thể sáng tạo (nhưng vẫn đảm bảo tính dễ truy cập) hơn. Trong khi, website cho các tổ chức lại đòi hỏi nhiều hơn sự rõ ràng và hiệu quả.
Đừng bao giờ quên nếu người dùng không thể tìm thấy thứ họ muốn trong ít hơn 3 cú nhấp chuột, họ sẽ thoát trang của bạn ngay lập tức!
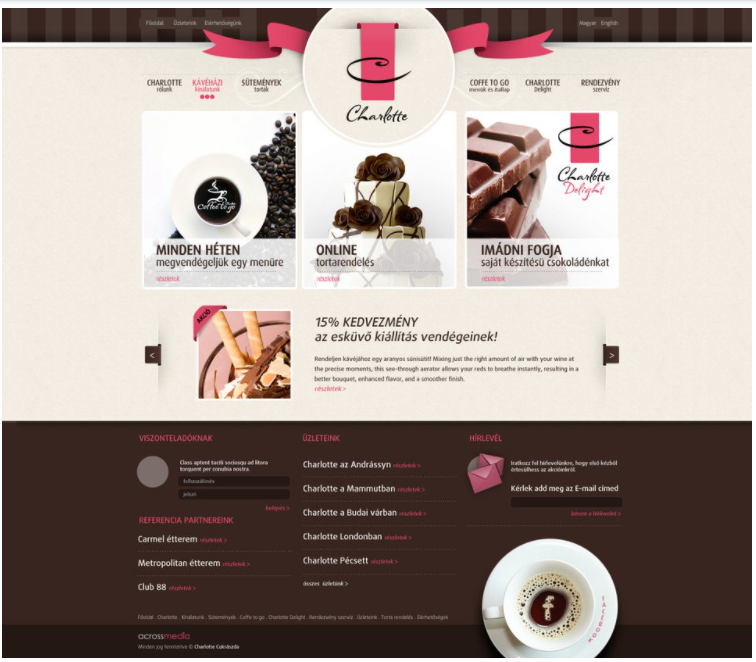
5. Thiết kế giao diện không nhất quán
Sáng tạo thái quá sẽ gây ra lỗi này! Mỗi trang trong một website có một thiết kế khác nhau sẽ không mang lại lợi ích gì cả, trừ việc khiến người dùng dễ bị nhầm lẫn và khó chịu.

Bất kể website của bạn có hấp dẫn và nổi bật như thế nào, nếu tổng thể giao diện của nó không thống nhất thì người cũng sẽ cảm thấy bị rối rắm. Do đó, họ sẽ rời trang ngay khi họ vừa truy cập.
Đề xuất:
- Sử dụng template nhất quán, chuẩn cho từng trang với các liên kết dẫn tới các phần chính trên trang.
- Tạo các thiết kế đơn giản có tính thẫm mỹ và người dùng sẽ đánh giá cao website của bạn.
6. Độ phân giải màn hình thiếu thân thiện
Một thiết kế tốt sẽ phát triển các website mà ăn khớp với hầu hết các kích thước màn hình. Hiện nay, layout tối ưu hóa cho các website là 1024 x 768 pixels. Nếu phải cuộn trang theo chiều ngang, không chắc sẽ có nhiều người trở lại trang web của bạn.
Đề xuất: Rất khó để đảm bảo tạo ra một thiết kế ăn khớp với mọi loại độ phân giải, nhất là khi người dùng hiện nay có thể truy cập web trên nhiều thiết bị điện tử. Tuy nhiên, vẫn có một vài ý tưởng hữu ích như sau:
- Kiểm tra các chỉ số – các dịch vụ phân tích như Google Analytics sẽ cung cấp cho bạn thông tin liên quan đến độ phân giải màn hình bạn đang sử dụng.
- W3 Schools Browser Stats sẽ cho bạn một danh sách rõ ràng các trình duyệt phổ biến nhất được sử dụng bởi công dân mạng và phân loại chúng theo mức độ phổ biến.
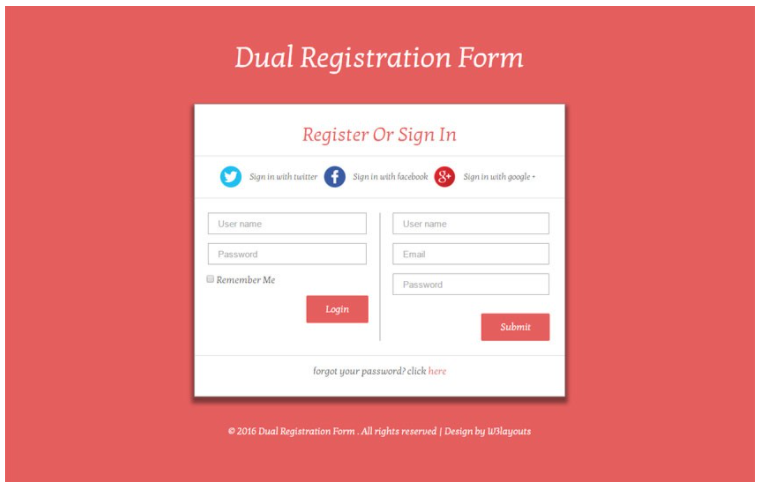
7. Các form đăng ký phức tạp

Thời đại người dùng phải nhập hàng loạt thông tin để có thể truy cập vào một trang web đã chấm dứt. Nếu website của bạn vẫn còn duy trì điều này thì tốt nhất là nên dừng lại. Đừng quên rằng người dùng vào một website để lấy thông tin chứ không phải điều ngược lại.
Đề xuất: So sánh form đăng ký của các cộng đồng trên Internet và xác định các thông tin cơ bản được yêu cầu nhiều nhất trong quá trình đăng ký.
8. Sử dụng hình ảnh/Animation cẩu thả
Dù rằng hình ảnh giúp thu hút sự quan tâm của người dùng nhưng lạm dụng sẽ tạo ra sự phân tán và khiến họ thêm khó chịu. Tốt nhất là nên sử dụng hình ảnh để minh họa và trợ giúp người dùng ở những chỗ phù hợp.
Animation là cách tuyệt vời, mạnh mẽ để lôi kéo và giữ chân người dùng, đặc biệt nếu khai thác đúng cách. Tuy nhiên, cũng như hình ảnh, dùng quá nhiều đều phản tác dụng.
9. Các trang web lộn xộn, không có khoảng trắng (Whitespace)
Rất nhiều designer quên mất khoảng trắng và tầm quan trọng của nó. Họ bị chìm sâu trong sáng tạo mà không nhớ rằng sáng tạo không phải là tất cả. Thế nên, họ cố nhồi nhét mọi thứ vào một trang và kết quả là: rối rắm, phức tạp và lộn xộn.
10. Chèn nhạc nền (Background) vào trang web

Người dùng cần sự hiệu quả. Họ không muốn lãng phí thời gian lướt web. Và 99% user chẳng hề quan tâm tới nhạc nền trên web của bạn.
Đề xuất: Không sử dụng nhạc nền. Tuy nhiên, nếu phải bắt buộc, hãy tạo các nút điều khiển để người dùng có thể bật/tắt nhạc tùy ý.
11. Test, Test và Test
Đừng chủ quan! Test trang web của bạn trên các trình duyệt là yếu tố quan trọng giúp bạn tìm ra lỗi và sửa lỗi kịp thời. Ngoài ra, cũng nên xây dựng một checklist (danh sách kiểm tra) để tránh bị sót lỗi.
- Trang web có thể được xem trong các môi trường khác nhau không?
- Layout thiết kế có nhất quán trên tất cả các trình duyệt không?
- Website có thể được xem trên các cài đặt khác nhau như trường hợp tắt hình ảnh, tắt JavaScript…
Đề xuất: W3C cung cấp các công cụ để kiểm tra chất lượng website. Bạn có thể thử với W3C Quality Assurance Toolbox và Web Page Validation.
Website nên đơn giản. Đó là câu kết cuối cùng. Nếu nó đơn giản, nó hữu dụng. Những trang web tuyệt vời nhất đều giữ vững sự đơn giản và mang lại lợi ích cho người dùng của họ.



